1.打开快捷指令并新建一个
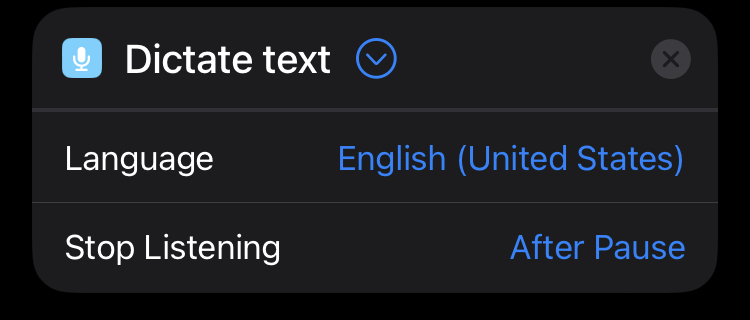
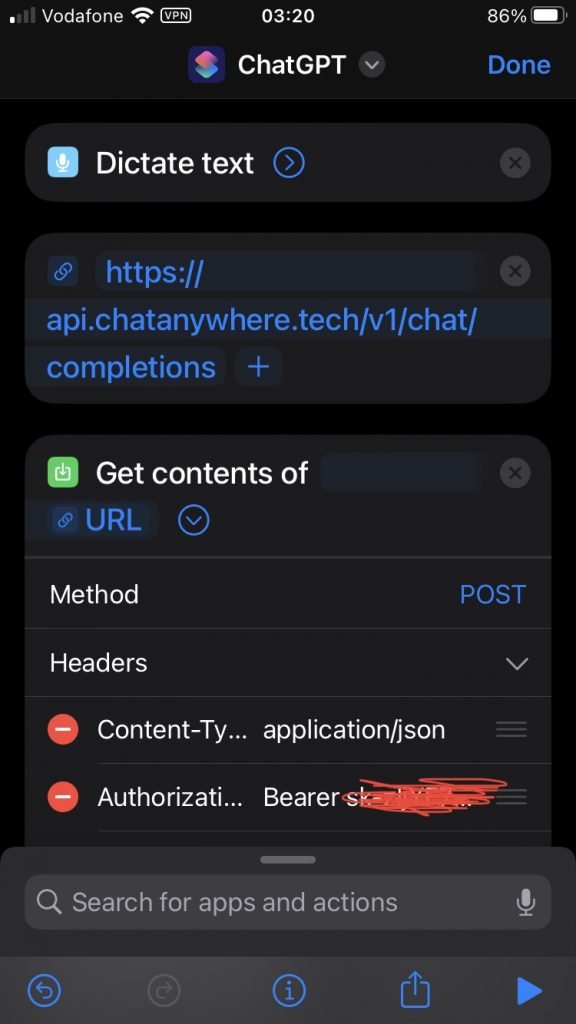
2.添加听写文本

3.选择你要让iPhone识别出你说的语言
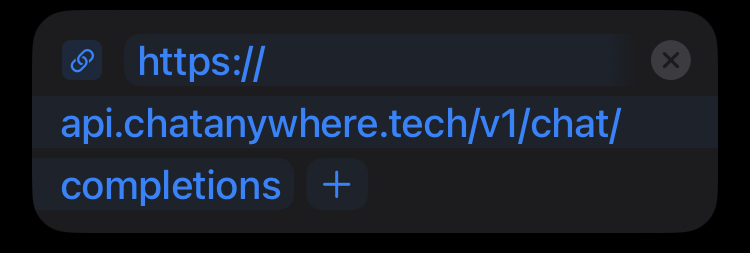
4.添加一个URL

国内目前无法使用OpenAI官方的API,所以这里使用了Chat Anywhere的ChatGPT中转API
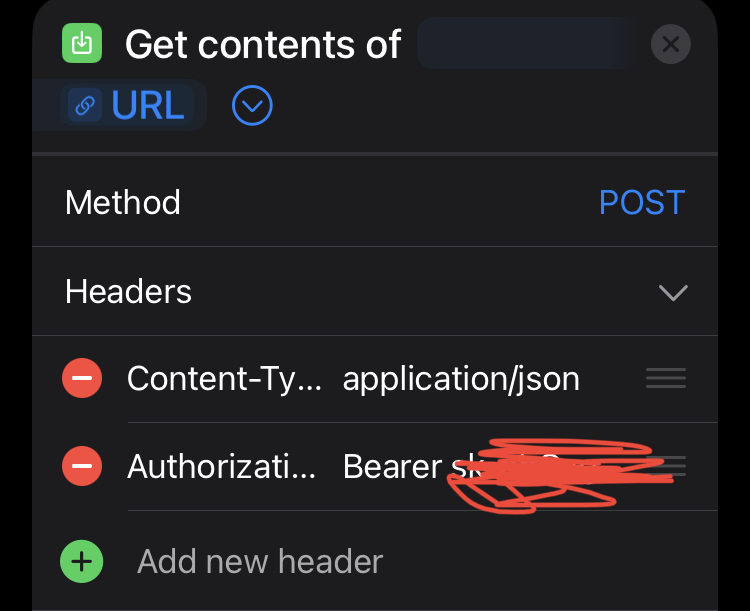
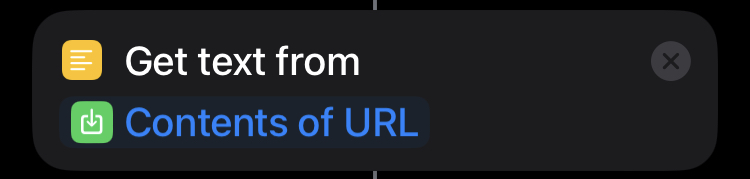
5.添加从URL获取内容

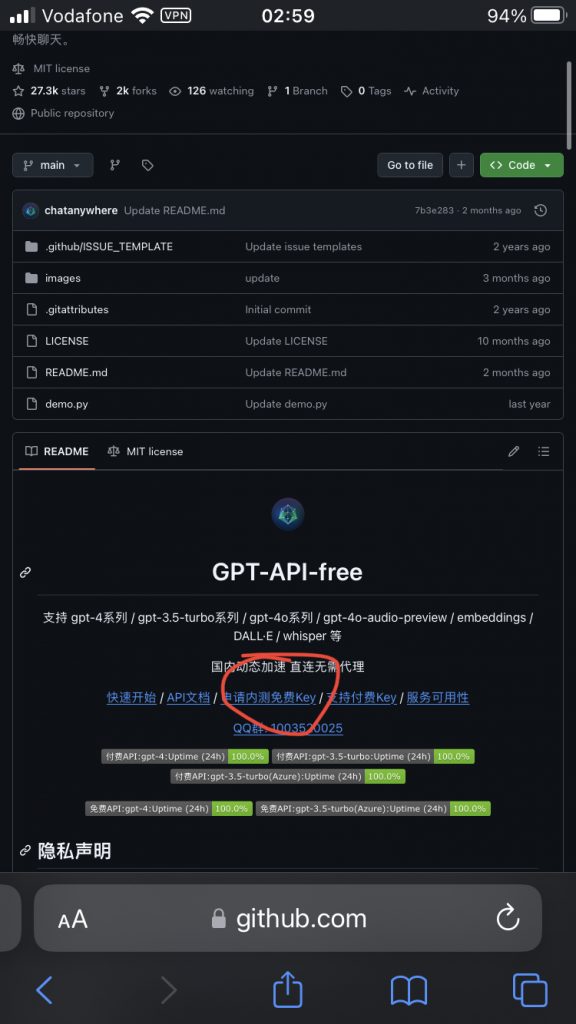
方式选择POST,请求头第一个键写Content-Type,值写application/json,第二个键写Authorization,然后访问https://github.com/chatanywhere/GPT_API_free,在README文档找到申请内测免费Key,点开它


将括起来的这部分复制下来
回到快捷指令,第二个键填Bearer后面带一个空格,然后粘贴你的API Key

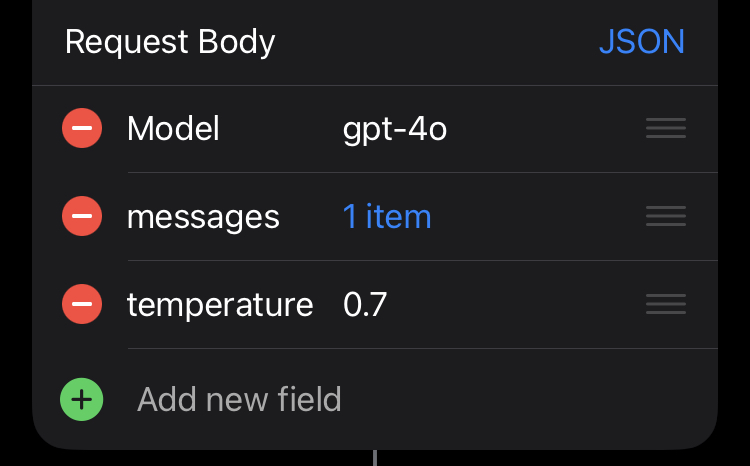
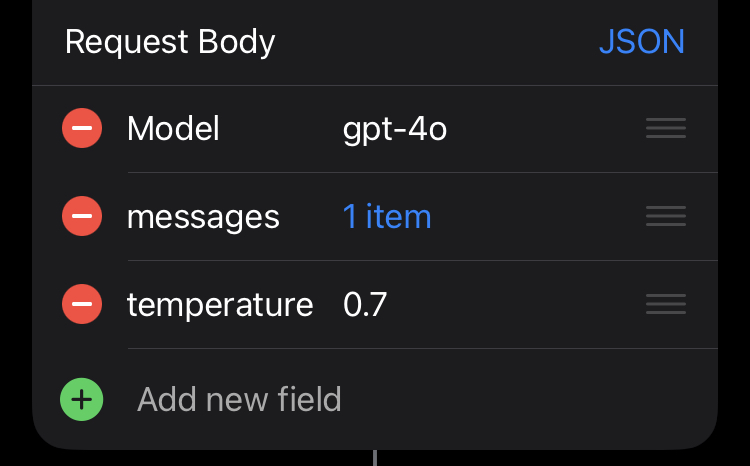
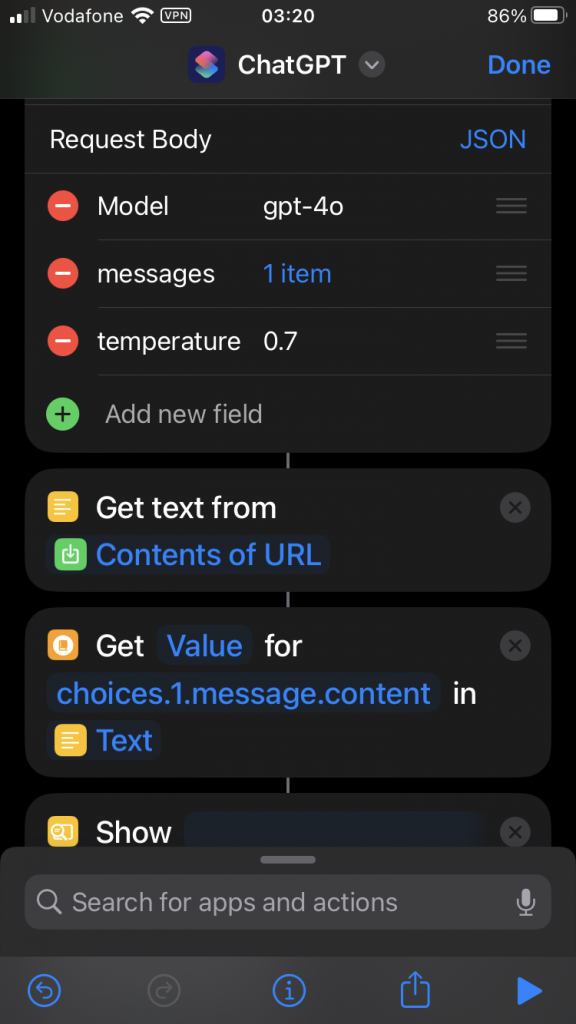
请求内容用JSON,添加,点击文本,键填Model,值填你想要使用的模型,然后添加一个数组,键是messages

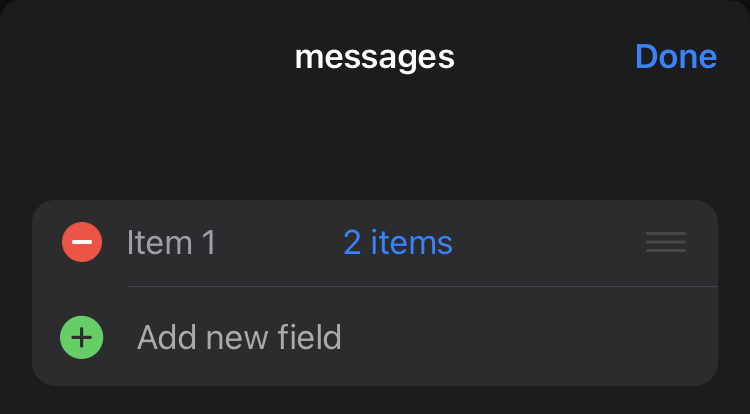
打开messages的值,先建一个字典。打开它

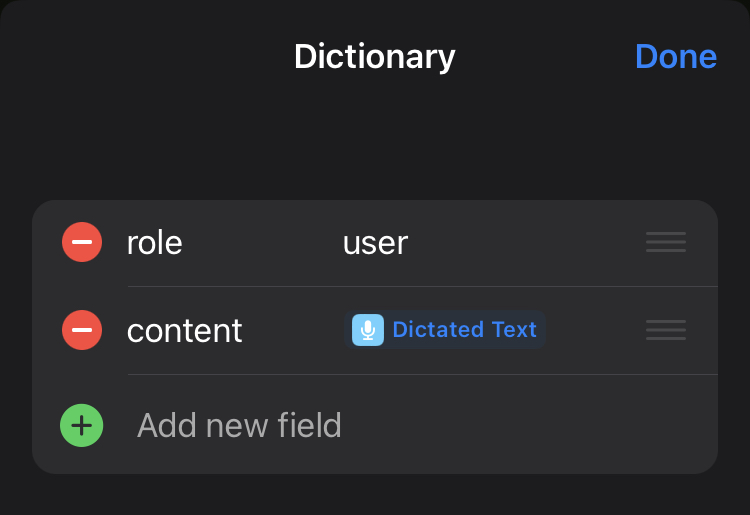
添加一个文本,键填role,值写user,在新建一个文本,键填content,值把那个听写的文本的变量填进去
点击完成,再点完成,回到编辑从URL获取内容的界面

新建一个数字项,键写temperature,值写0.7,如果你没办法写小数点,可以复制这里
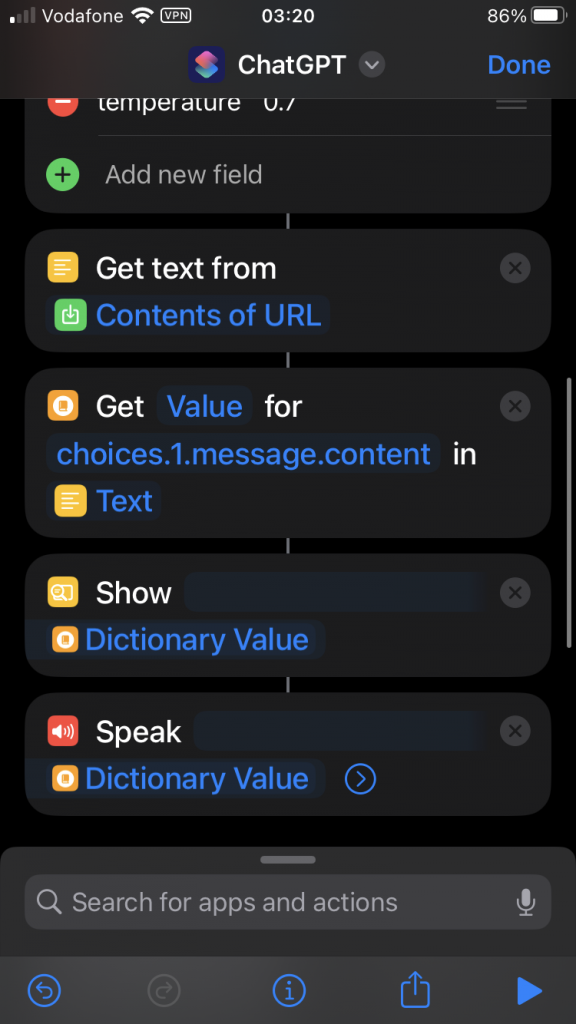
6.添加从URL内容获取文本

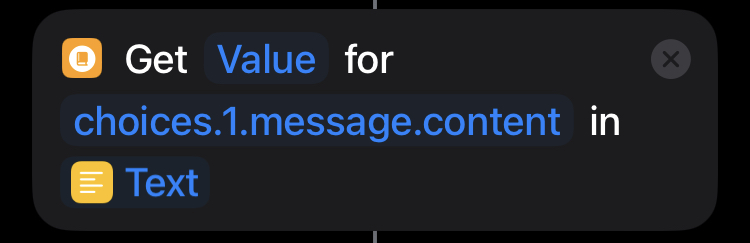
7.添加从文本获取值

键填choices.1.message.content
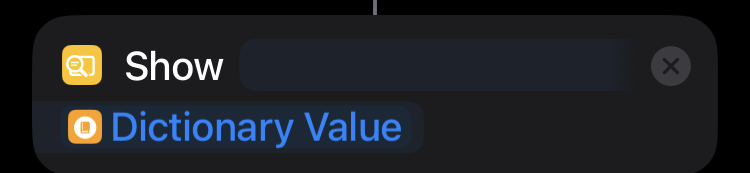
8.添加显示字典值

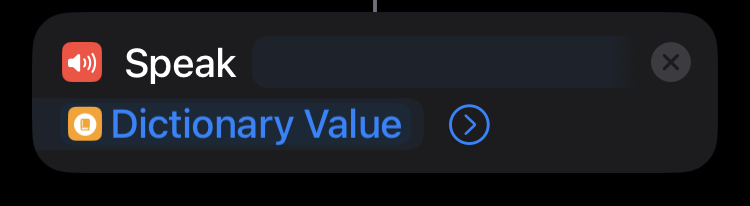
9.添加朗读字典值

弄完大致是这样的:



运行即可

禁止搬运本作品!侵权必究!